О компьютерной графике
Почти с момента создания ЭВМ появилась и компьютерная графика, которая сейчас считается неотъемлемой частью мировой технологии. По началу это была лишь векторная графика - построение изображения с помощью так называемых "векторов" - функций, которые позволяют вычислить положение точки на экране или бумаге. Например, функция, графиком которой является круг, прямая линия или другие более сложные кривые.
С развитием компьютерной техники и технологий появилось множество способов постройки графических объектов. Но для начала, определимся с термином "графический объект". Графический объект - это либо само графическое изображение или его часть. В зависимости от видов компьютерной графики под этим термином понимаются, как и пиксели или спрайты (в растровой графике), так и векторные объекты, такие как круг, квадрат, линия, кривая и т.д. (в векторной графике).
Формат графического файла
Что такое цифровое изображение (ЦИ)?
ЦИ - модель реального или синтезированного изображения, хранящаяся на машинном носителе в виде совокупности цифровых кодов. Для Web в настоящее время используют в основном растровые модели изображений.
Что такое графический формат?
Графический формат – это форма записи, хранения и представления графической информации, а именно изображений, рисунков, скриншотов, фотографий и т.д. Графических данные сохраняются на внешнем носителе в графическом файле.
Любое изображение на компьютере может быть представленно в двух графических
режимаж:
1. в векторном виде
2. в растровом виде (в Web поддерживается только растр)
Для сжатия, хранения и обмена объемными графическими данными (тексты, схемы, карты, документы, сканеры) существуют ещё комплексные форматы.
Что такое формат файла?
Формат - способ организации информации в файле. Графические файлы служат для хранения изображений между сеансами работы с графическими программами и переноса изображений между программами и компьютерами. Графическая информация в файлах кодируется несколько иначе, чем в памяти компьютера. Более того,
способов кодирования, называемых форматами, существует множество. Сосуществование большого числа форматов графических файлов обусловлено специфическими сферами их применения.
В условиях отсутствия стандартов каждый разработчик изобретал новый формат для собственных приложений. Поэтому возникали большие проблемы обмена данными между различными программами (текстовыми процессорами, издательскими системами, пакетами иллюстративной графики, программами САПР и др.). Но с начала 80-х гг. официальные группы по стандартам начали создавать общие форматы для различных приложений. Единого формата, пригодного для всех приложений, нет и быть не может, но всё же некоторые форматы стали стандартными для целого ряда предметных областей.
Пользователю графической программы не требуется знать, как именно в том или ином формате хранится информация о графических данных. Однако умение разбираться в особенностях форматов имеет большое значение для эффективного хранения изображений и организации обмена данными между различными приложениями.
Важно различать векторные и растровые форматы.
Отличие растрового и векторного изображения.
Растровая графика
Основой растрового представления графики является пиксел (точка) с указанием ее цвета. Изображение представляется в виде большого количества точек - чем их больше, тем визуально качественнее изображение и больше размер файла.
Векторная графика
Векторная графика строится на линиях. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике.
Какое разрешение требуется для публикации изображений в Web?
Так как информация представляется на экране монитора, то при сканировании в масштабе 1:1 следует задавать разрешение 72 ppi - типовое значение разрешающей способности большинства мониторов PC и 95 ppi - для MAC. Для Web используются следующие основные форматы со сжатием информации:
GIF - для хранения рисунков и анимаций (недеструктивное сжатие)
JPEG - для хранения фотографий (деструктивное сжатие)
PNG8 - для рисунков и фотографий в моделях Grayscale и Indexed (недеструктивное
сжатие)
PNG24 - для рисунков и фотографий в модели RGB (недеструктивное сжатие)
В чем заключается оптимизация файлов изображений для Web?
Основной критерий - минимизация объема файла, а значит времени его передачи по сети при допустимом уровне качества. Достигается использованием соответствующего формата файла (GIF, JPEG или PNG) и подбором совокупности параметров, определяющих наилучшее соотношение качество/размер.
Параметры графических форматов
Распространенность
Многие приложения имеют собственные форматы файлов. Они поддерживают особые
возможности конкретных программ, но могут оказаться несовместимыми с другими
приложениями. Программы иллюстрирования и издательские системы могут не
уметь импортировать такие форматы или делать это некорректно. Вопрос распространенности
касается не только собственных форматов программ. Некоторые форматы разрабатывались
специально под аппаратное обеспечение (например, форматы Scitex, Targa,
Amiga IFF). Если вы не располагаете этой аппаратурой, не используйте подобных
форматов. Сохраняя изображения в малораспространенных форматах, вы создаете
потенциальные проблемы при переносе их на другие компьютеры.
Соответствие сфере применения.
Большинство графических форматов ориентировано на конкретные области применения.
В случае ошибки при выборе формата изображение может оказаться непригодным
для использования. Например, сохранив изображение в формате JPEG с большим
коэффициентом сжатия, вы сделаете его непригодным для печати из-за потери
качества. При этом повторное открытие и сохранение в другом формате не исправит
допущенную ошибку.
Поддерживаемые типы точечных изображений и цветовые модели.
Выбирайте формат файлов, поддерживающий заданные сферой применения типы
изображений. Например, формат BMP не поддерживает изображений в модели CMYK,
требующейся в полиграфии, и, следовательно, не может использоваться в этой
сфере. Тем не менее, следует учитывать возможность последующего преобразования
типов и цветовых моделей, требуемых в выбранной сфере применения.
Возможность хранения дополнительных цветовых каналов.
Если вам требуются дополнительные цветовые каналы (например, для плашечных
цветов), то это существенно ограничивает свободу выбора формата.
Возможность хранения масок.
Чаще всего маски нужны только в процессе редактирования. Если вы не завершили
редактирование изображения или планируете вернуться к нему через некоторое
время, сохраняйте изображение вместе со всеми созданными масками. Хранение
масок в виде альфа-каналов поддерживается далеко не всеми форматами.
Возможность хранения обтравочных контуров.
Обтравочные контуры создаются и используются для маскирования фрагментов
изображения в программах иллюстрирования и издательских системах. Если вы
готовите изображения для верстки, то лучше выбирать форматы, поддерживающие
обтравочные контуры. Разумеется, необходимо предварительно убедиться, что
импорт обтравочных контуров в издательскую систему из выбранного формата
возможен и осуществляется корректно.
Возможность сжатия графической информации.
Для уменьшения размеров графических файлов многие форматы предполагают сжатие
данных. Выбор одного из таких форматов сэкономит место на вашем жестком
диске и тех носителях, которые вы, возможно, используете для передачи файлов
заказчикам или подрядчикам.
Способ сжатия.
Форматы файлов, поддерживающие сжатие, используют для этого различные алгоритмы.
Все алгоритмы сжатия делятся на те, что не приводят к потерям качества,
и те, что снижают качество изображений. Последние позволяют достичь на порядок
более высоких коэффициентов сжатия. Выбирайте формат, алгоритм сжатия в
котором полностью соответствует сфере применения изображений. Если вы планируете
использовать их только для экранного просмотра, то можете пожертвовать качеством
изображения. Подготовка изображений для типографской печати не допускает
снижения качества.
Возможность хранения калибровочной информации.
Для точного воспроизведения цветов в полиграфии используются системы управления
цветом. В рамках сквозного управления цветом цветовые профили встраиваются
в файлы изображений. Если ваш производственный процесс использует управление
цветом, то при сохранении файлов следует выбирать форматы, поддерживающие
внедрение цветовых профилей.
Возможность хранения параметров растрирования.
Если вы готовите изображения для полиграфического тиражирования и используете
особые параметры растрирования, то выбирайте форматы файлов, поддерживающие
хранение этой информации.
Векторная графика (Vector drawing)
Файлы векторного формата содержат описания рисунков в виде набора команд для построения простейших графических объектов (линий, окружностей, прямоугольников, дуг и т. д.). Кроме того, в этих файлах хранится некоторая дополнительная информация.
Примером векторной графики служат работы, созданные в графическом редакторе
CorelDraw. В отличии от растра векторное изображение состоит из отдельных
линий-направляющих (векторов) которые образуют изображение. В файле хранится
информация не о каждой точке, а об элементах, из которых состоит изображение,
т.е. о направляющих из которых она создана. Векторные изображения занимают
сравнительно небольшой объем и легки в редактировании. Любой элемент картинки
может быть изменен отдельно от других. Изображение легко меняет размер не
теряя качества и сохраняя первоначальную композицию (расположение элементов)
Вектор пластичен, что позволяет отображать его на устройствах с различной
разрешающей способностью одинаково качественно. Но изображения векторной
графики просты по визуальному восприятию и в основном выглядят "нарисованными".
Вид кодировки графическихх изображений,основанный на геометрии, но не точек (как в растровой графике), а кривых. В качестве сплайнов выбраны кривые Безье. (Пьер Безье французский математик, инженер и патентообладатель (но не первооткрыватель кривых Безье и поверхностей Безье, рассчитавал сплайны корпусов автомобилей Рено. В 1985 году получил награду за пожизненный вклад в компьютерной графике и интерактивной технике).
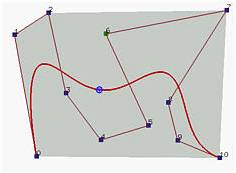
Кривая Безье задается набором контрольных точек, образующих характеристическую ломанную.
Обобщением кривой Безье является B-сплайн — сплайновая (кусочная) кривая, которая сохраняет основные геометрические свойства кривой Безье и контролирует степень задающих ее полиномов (алгебраическая степень B-сплайна не зависит от числа контрольных точек). Обобщение B-сплайна - кривая NURBS - является основным видом геометрических данных САПР.
Сплайн - основное понятие векторной графики. Линейные картинки - это сплайны. На сплайнах построены современные шрифты TryeType и PostScript. Суть сплайна: любую элементарную кривую можно построить, зная четыре коэффициента P0, P1, P2 и P3, соответствующие четырем точкам на плоскости. Перемещая эти точки, меняем форму кривой.
Различные векторные форматы отличаются набором команд и способом их кодирования.
В качестве примера рассмотрим описание простого рисунка в виде последовательности векторных команд. Пусть в вашем распоряжении имеются следующие векторные команды:
Установить X, Y — установить в качестве текущей позицию ( X, Y ).
Линия к X I, Y 1 — нарисовать линию от текущей позиции до позиции ( X I, Y 1), при этом позиция ( X I, Y 1) становится текущей.
Линия X I, Y l, X 2, Y 2 — нарисовать линию с координатами её начала ( X I, Y 1) и координатами конца (Х 2 , Y 2), при этом текущая позиция не устанавливается.
Окружность X, Y, "радиус"— нарисовать окружность, где ( X, Y ) — координаты центра, "радиус" — радиус в пикселях.
Эллипс X 1, Y 1, X 2, Y 2 — нарисовать эллипс, ограниченный прямоугольником, где (X I, Y 1) — координаты левого верхнего угла этого прямоугольника, a (X 2, Y 2) — правого нижнего.
Прямоугольник X 1, Y 1, X 2, Y 2 — нарисовать прямоугольник, где ( X I , Y 1) — координаты левого верхнего угла этого прямоугольника, а (Х 2, Y 2) — правого нижнего.
Цвет рисования "цвет" — установить текущий цвет рисования "цвет"
Цвет закраски "цвет" — установить текущий цвет закраски "цвет"
Закрасить X, Y, "цвет границы" — закрасить произвольную замкнутую фигуру, где (X, Y) — координаты любой точки внутри замкнутой фигуры, "цвет границы" — цвет граничной линии.
Требуется описать с помощью векторных команд изображение кораблика.
Координаты рисунка задаются в прямоугольной декартовой системе координат, начало которой находится в верхнем левом углу.
Решение:
Цвет рисования Голубой
Установить 270 ,1 00
Линия к 440, 100
Линия к 400, 140
Линия к 310, 140
Линия к 270, 100
Цвет закраски Голубой
Закрасить 320, 130, Голубой
Цвет рисования Белый
Цвет закраски Белый
Окружность 310, 120, 5
Закрасить 310,120, Белый
Окружность 350, 120, 5
Закрасить 350,120, Белый
Окружность 400,120, 5
Закрасить 400,120, Белый
Цвет рисования Синий
Цвет закраски Красный
Установить 300,100
Линия к 340, 20
Линия к 340,100
Линия к 300,100
Закрасить 320,90, Синий
Цвет рисования Коричневый
Установить 340, 20
Линия к 340,100
Линия к 400, 100
Линия к 340,20
Цвет закраски Белый
Закрасить 390, 90, Коричневый
Достоинства векторной графики:
1. Малый объем памяти. При кодировании векторного изображения хранится не
само изображение объекта, а координаты четырех точек, поэтому объем памяти
очень мал по сравнению с точечной графикой. Вывод: Векторная графика - оень
экономичный способ кодирования. Она экономна в плане объемов дискового пространства,
необходимого для хранения изображений: это связано с тем, что сохраняется
не само изображение, а только некоторые основные данные, используя которые
программа всякий раз воссоздает изображение заново. Кроме того, описание
цветовых характеристик несильно увеличивает размер файла.
2. Свобода трансформации. Векторное изображение можно вращать, масштабировать
без потери качества изображения. Объекты векторной графики просто трансформируются
и ими легко манипулировать, что не оказывает практически никакого влияния
на качество изображения.
3.Аппаратная независимость. Векторная графика "работает" с идеальными объектами,
которые сами приноравливаются к изменениям: можно не знать, для каких устройств
делается тот или иной документ. Векторная графика максимально использует
возможности разрезрешающей способности любого выводного устройства: изображение
всегда будет настолько качественным, на сколько способно данное устройство.
Недостатки векторной графики:
1. Программная зависимость. Каждая программа строит кривые Безье по своим
алгоритмам. (Например, формат .cdr программы Corel Draw не описан и является
нестандартным). Часто необходимо конвертирование. Каждая программа сохраняет
данные в своем собственном формате, поэтому изображение, созданое в одном
векторном редакторе, как правило, не конвертируется в формат другой программы
без погрешностей.
2. Сложность векторного принципа описания изображения не позволяет автоматизировать
ввод графической информации и сконструировать устройство подобное сканеру
для растровой графики.
3. Векторная графика действительно ограничена в чисто живописных средствах
и не предназначена для создания фотореалистических изображений.
Векторные форматы
2D Графика
EPS (Encapsulated PostScript)
Благодаря своей надежности, совместимости со многими программами и платформами
и куче настраиваемых параметров, формат eps (Encapsulated PostScript) является
выбором большинства профессионалов в области полиграфии. Он предназначен
сугубо для переноса готовых изображений в программы верстки, поддерживает
цветовые модели CMYK, RGB, дуплексы и содержит готовые команды устройству
вывода. В eps можно сохранить информацию о треппинге, типографском растре,
внедренных шрифтах и обтравочных контурах. Данные хранятся тремя способами:
ASCII (медленный, но наиболее совместимый), Binary (быстрый и компактный),
JPEG (быстрый, но с потерями качества и плохой совместимостью). При сохранении
в eps можно указать формат и глубину цвета эскиза, который для ускорения
работы будет выводиться на экран в программах верстки вместо большого оригинала.
PCT Pict (Macintosh QuickDraw Picture Format) - это внутренний формат операционной
системы Mac, аналог bmp. Он способен нести в себе растровую и векторную
информацию, текст и даже звук. Такая потрясающая гибкость формата лишний
раз подтверждает эффективность использования Mac при работе с мультимедиа.
Изображение может храниться как в RGB, так и в CMYK, причем глубина цвета
варьируется от индексированных цветов до true color; реализован алгоритм
компрессии без потерь RLE. Формат pict открывается всеми приложениями, разработанными
для Mac (QuickTime, Photoshop, etc.)
SVG (от англ. Scalable Vector Graphics — масштабируемая векторная графика) — язык разметки масштабируемой векторной графики, созданный Консорциумом Всемирной паутины (W3C) и входящий в подмножество расширяемого языка разметки XML, предназначен для описания двумерной векторной и смешанной векторно/растровой графики в формате XML.
WMF (англ. Windows MetaFile) — универсальный формат векторных графических файлов для Windows приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
FLA - внутренний формат программы для создания интерактивной анимации Flash.
SWF - формат публикации Flash для отображения на разных платформах.
DXF (англ. Drawing eXchange Format) — открытый формат файлов для обмена графической информацией между приложениями САПР. Был создан фирмой Autodesk для системы AutoCAD. Поддерживается практически всеми CAD-системами на платформе PC.
OpenVG — это стандартный API, разработанный Khronos Group. OpenVG предназначен для аппаратно-ускоряемой двухмерной векторной графики. Он предназначается в первую очередь для мобильных телефонов и смартфонов, медиа и игровых консолей, таких как PlayStation 3, и для других электронных устройств.
CDR Формат файла CDR — векторное изображение или рисунок, созданный с помощью программы CorelDRAW. Данный формат файла разработан компанией Corel для использования в собственных программных продуктах. Так как формат проприетарный, CDR-файлы не поддерживаются многими программами, предназначенными для редактирования изображений. С помощью свободного конвертора uniconvertor возможна конвертация в свободные форматы, например в SVG.
Также, файл CDR можно открыть программой Corel Paint Shop Pro. Для лучшей совместимости, компания Corel рекомендует сохранять файлы в CorelDRAW формате CDR версии 9.0 или более ранней.
Для открытия файла CDR можно использовать свободный редактор sK1, а для версии 10 и более ранней также проприетарный Adobe Illustrator.
Таблица файлов и расширений в 2D-векторной графике
3D-графика
COLLADA — это формат, разработанный для обмена между 3D приложениями. Управляется некоммерческой организацией Khronos Group, использует открытый стандарт XML для обмена форматами, которые в противном случае были бы несовместимы.
SKP Файл программы Google SketchUp — программа для моделирования относительно простых трёхмерных объектов — строений, мебели, интерьера.
STL (от англ. stereolithography) — формат файла, широко используемый для хранения трехмерных моделей объектов для использования в технологиях быстрого прототипирования, обычно, методом стереолитографии.
U3D Universal 3D — универсальный формат файла трёхмерной графики, использующий сжатие данных.
VRML (англ. Virtual Reality Modeling Language — язык моделирования виртуальной реальности) — стандартный формат файлов для демонстрации трёхмерной интерактивной векторной графики.
X3D — это стандарт ISO, предназначенный для работы с трёхмерной графикой в реальном времени. X3D — это наследник VRML. X3D является расширением VRML, включающим анимацию двуногих персонажей, NURBS, GeoVRML и др. В X3D возможно кодировать сцену используя синтаксис XML, равно как и Open Inventor-подобный синтаксис VRML97, а также расширенный интерфейс прикладного программирования (API).
X — формат файла для хранения 3D объектов, созданный компанией Microsoft.
Этот формат хранит информацию о геометрии 3D объекта (координаты вершин и координаты нормалей), текстурные координаты, описание материалов, пути и названия к текстурам, которые используются.
Таблица файлов и расширений в 3D-графике
Помимо этого существуют файлы изображений, текстов, архивов, CAD-файлы и т.д.
Продолжение статьи Небольшой ликбез по графическим форматам - 2. Растровая графика.
Пост подготовлен по материалам из разных источников, в частности: wikipedia: МКЖТ: RosDesign.com, Мой компас.









Комментариев нет:
Отправить комментарий